How to Pass Flash Notification in session in Laravel? | Session Flash Message in Laravel.
Many of you heard about flash messages but couldn't get any idea how you can show in front end side of your application. Here is the tutorial I have made by which you can easily send flash notification in your application. Let's start the session then.
1. First you need to add a package to your Laravel Application.You can install the package for the below link:
(the whole installation process is there in the link, if you follow that clearly you can easily install it besides if you find any difficulty don't forget to mention in the comment section)
2. Now Let's Make routes first in our application. Suppose we want to save user information. So we need a user getUser page where we gonna save user details.
routes.php
Route::group(['middleware' => ['web']], function () {
Route::get('/getUser',[
'uses'=>'UserController@getUser',
'as'=>'getUser'
]);
Route::post('/saveUser',[
'uses'=>'UserController@saveUser',
'as'=>'saveUser'
]);
});
2. Now Let's Make
UserController on which we gonna write the logic of HTTP request.
UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\User;
use Response;
use Flash;
class UserController extends Controller
{
public function getUser()
{
return view('getUser');
}
public function saveUser(Request $request)
{
$this->validate($request,[
'name' => 'required',
'email' => 'required|unique:users',
]);
$user=new User();
$user->name= $request->Input(['name']);
$user->email=$request->Input(['email']);
$user->save();
flash()->success('User Saved Successfully.');
return redirect('getUser');
}
}
3. Now thefinal Let's make the view page where we will store the data and show the Error.
getUser.blade.php
<html>
<head>
<title> Create User</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7"
crossorigin="anonymous">
</head>
<body>
@if(count($errors) > 0)
<div class="row">
<div class="col-md-4 col-md-offset-4 error">
<ul>
@foreach($errors->all() as $error)
<li>{{$error}}</li>
@endforeach
</ul>
</div>
</div>
@endif
/* Don't forget to add this Code inside of your view page, because this is where we gonna show the flash message */
@if(Session::has('flash_message'))
<div class="alert alert-success"><em> {!! session('flash_message') !!}</em></div>
@endif
@if (Session::has('flash_notification.message'))
<div class="alert alert-{{ Session::get('flash_notification.level') }}">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
{{ Session::get('flash_notification.message') }}
</div>
@endif
<div class="container" >
<h3> Create Department </h3>
{!! Form::open(array('route' => 'saveUser','class'=>'form-horizontal','method'=>'POST')) !!}
{!! Form::token(); !!}
{!! csrf_field() ; !!}
<div class="form-group">
<label>Name</label>
<input type="text" name="name" class="form-control" placeholder="Name">
</div>
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" placeholder="Email">
</div>
<button type="submit" class="btn btn-default">Submit</button>
{!! Form::close() !!}
</div>
</body>
</html>
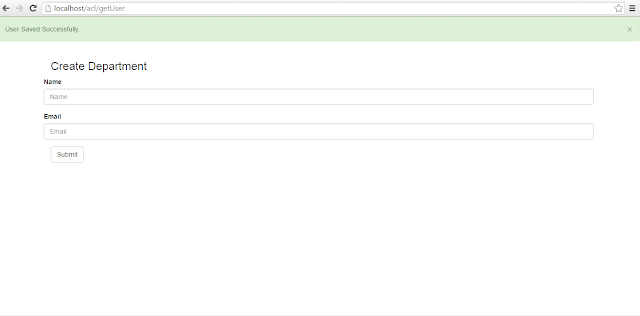
4. Now if we go to the required route and do the HTTP request (here we gonna store user data in database), If you successfully completed the request you will see the flash message like below:
You can send list of flash messages if you want, just go through link which i have provided from the very first of this session.
That's it for today. If you find any difficulty don't forget to ping me in comment. And yes stay connected with my blog.
Thank you.